Table-based layout
The layout of the previous DayPilotScheduler versions (up to 4.9) was based on a <table> - the main table had four cells (two columns, two rows), each containing one element (the upper-left corner, time header, resources header, and the main area). The width of the right column was not specified (so it filled the necessary space):

This didn't work for DayPilotScheduler with width specified in percent (rather than pixels) in Safari 3, Google Chrome, and Firefox 3.
Div-based layout
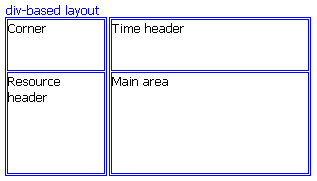
DayPilotScheduler 5.0 introduced a different layout, based on <div> elements (with float:left specified for the left column):

The drawback is that the div-based layout doesn't work well (especially with DayPilotScheduler.Width specified in percent rather than pixels) if you place the control inside a table with a column that has no width specified.

That's why the new master page layout of the demo in DayPilot Pro 5.0 is switched to div-based as well.
Demo.master:
<div id="container" style="width:100%"> <div id="left" style="float:left; width: 120px; "> Menu goes here... </div> <div id="main" style="margin-left: 120px"> <div style="width:99%"> <!-- This div fixes IE6 problems --> DayPilotScheduler goes here... </div> </div> </div>
"Layout" property
The "Layout" property has three possible values:
1. LayoutEnum.Auto (default)
Corresponds to the behavior introduced in 5.0
- for IE6 it renders table-based layout
- for all other browsers it renders div-based layout
2. LayoutEnum.DivBased
Always renders the div-based layout.
3. LayoutEnum.TableBased
Always renders the table-based layout (layout used in 4.9 and previous versions).
Now you can apply your own rules for choosing the layout. Example:
protected void Page_Load(object sender, EventArgs e)
{
if (Request.UserAgent.IndexOf("MSIE 7") != -1 ||
Request.UserAgent.IndexOf("MSIE 6") != -1)
{
DayPilotScheduler1.Layout = LayoutEnum.TableBased;
}
else
{
DayPilotScheduler1.Layout = LayoutEnum.DivBased;
}
}
Compatibility overview
DayPilotScheduler.Width in percent
| Explorer 6 | Explorer 7 | Explorer 8 | Firefox 2 | Firefox 3 | Safari 3 | Google Chrome | Visual Studio 2005 | |
|---|---|---|---|---|---|---|---|---|
| Table-based layout | OK | OK | X | OK | X | X | X | OK |
| Div-based layout (inside div-based master page) | X | OK | OK | OK | OK | OK | OK | X |
| Div-base layout (inside table-based master page) | X | X | OK | OK | X | X | X | X |
DayPilotScheduler.Width in pixels
| Explorer 6 | Explorer 7 | Explorer 8 | Firefox 2 | Firefox 3 | Safari 3 | Google Chrome | Visual Studio 2005 | |
|---|---|---|---|---|---|---|---|---|
| Table-based layout | OK | OK | OK | OK | OK | OK | OK | OK |
| Div-based layout (inside div-based master page) | X | OK | OK | OK | OK | OK | OK | X |
| Div-base layout (inside table-based master page) | X | OK | OK | OK | OK | OK | OK | X |
Examples
JavaScript Example
<div id="dps"></div>
<script type="text/javascript">
var dps = new DayPilot.Scheduler("dps");
dps.layout = "DivBased";
// ...
dps.init();
</script>
ASP.NET WebForms Example
<DayPilot:DayPilotScheduler runat="server" id="DayPilotScheduler1"
Layout="DivBased"
...
/>
ASP.NET MVC Example
@Html.DayPilotScheduler("dps", new DayPilotSchedulerConfig {
BackendUrl = ResolveUrl("~/Scheduler/Backend"),
Layout = LayoutType.DivBased,
...
})
Java Example (JSP)
<div id="dps"></div>
<script type="text/javascript">
var dps = new DayPilot.Scheduler("dps");
dps.backendUrl = "${pageContext.request.contextPath}/dps";
dps.layout = "DivBased";
// ...
dps.init();
</script> DayPilot
DayPilot