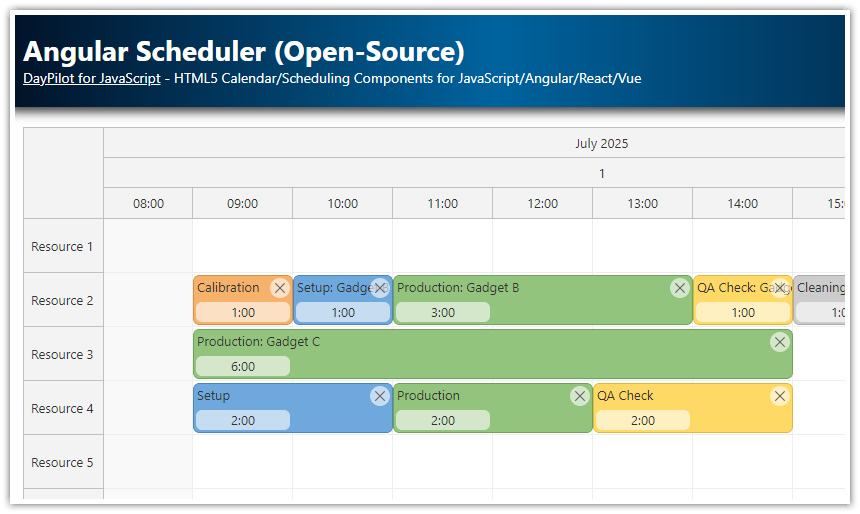
Angular Scheduler is an interactive UI component that displays a timeline for multiple resources. You can use it to create complex scheduling applications with custom business rules.
The main design focus of the Angular Scheduler component is speed and scalability. The Scheduler can handle hundreds of rows/resources and thousands of events/tasks. The rendering is optimized - it only renders the data for the current viewport. The Scheduler can load additional data during scrolling and save network and CPU resources.
The Scheduler supports advanced features such as infinite scrolling, zoom, full-screen display, row collapse/expand animations, data filtering, undo/redo, PDF and image export, links between events, CSS themes.
You can use the full power of Angular framework and define the content of the Scheduler elements using Angular components. Display your own components in events, row headers, time headers or callouts.
The timeline on the X axis is fully customizable. You can hide non-business hours and days (no-continuous timeline is supported), define custom columns widths, time header rows (grouped by minute, hour, day, week, month, quarter, year).
You can start by generating a quick proof-of-concept Angular application that includes a pre-configured Scheduler component using the Scheduler UI Builder.
Open-Source Tutorials
-
Angular Scheduler with Horizontal Timeline
Plan and visualize your resources in Angular with this lightweight, Apache‑licensed Scheduler - with a horizontal timeline, multi‑row time headers, CSS themes, dynamic event content and large‑dataset performance. -
Angular Scheduler: Undo/Redo
Client-side undo/redo for event actions (creating, moving, resizing, deleting). -
Angular Scheduler: Highlighting Holidays
Highlighting holidays (globally and per resource). -
Improve Angular Scheduler Performance using Lazy Loading (Code Splitting)
Use Angular lazy loading feature to improve the initial load time of your Scheduler application.
Tutorials
Feature showcase (with live demos)
The following tutorials demonstrate individual features in downloadable Angular projects:
-
Angular Scheduler: Event Phases
Angular CLI project the shows scheduler events split into phases. -
Angular Scheduler: Event Copy & Paste [live demo]
Creating events from existing events using copy&paste. -
Angular Scheduler: Read-Only and Edit Mode Switching [live demo]
Switching the Scheduler to read-only mode by disabling interactive features. -
Angular Scheduler: Event Filtering
Filtering events in real time (by text, category, and duration). -
Angular Scheduler: Row Filtering
Filter rows by name, by events. -
Angular Scheduler: Date Navigation
Using the Navigator control as a date picker for the Scheduler. -
Angular Scheduler: Full Screen Layout
Displaying the Scheduler in a full screen layout (with a collapsible sidebar). -
Angular Scheduler: Resource Management
Creating, editing, deleting and moving rows/resources. -
Angular Scheduler: Event Links
Joining related events using links. -
Angular Scheduler: Zoom [live demo]
Define custom zoom levels and switch using plus/minus buttons or range control. -
Angular Scheduler: Loading 400,000 Events
See the raw performance of the Scheduler with 400,000 events statically loaded. -
Angular Scheduler: Infinite Scrolling
How to configure infinite scrolling for the time axis of the Scheduler component. -
How to Create the Angular Scheduler Component Dynamically
You can dynamically create and display the Angular Scheduler component using ViewContainerRef.createComponent(). -
Angular Scheduler: Row Searching
How to find, focus and highlight a Scheduler row that matches the search criteria. -
Angular Scheduler: Next/Previous Buttons
How to add next/previous/today buttons that change the month displayed by the Angular Scheduler component. -
Angular Scheduler: Row Header Actions
The Scheduler row headers can display action controls: clickable icons, hyperlinks, context menu buttons.
Basic tutorials
There tutorials show how to use the Angular Scheduler component with different backends (PHP, Java):
-
Angular Scheduler Tutorial (TypeScript + PHP/MySQL Backend)
Angular project that uses PHP as the backend. -
Angular Scheduler UI with Spring Boot Backend (Java)
Angular project with Scheduler component that uses Spring Boot (Java) backend project (Hibernate, H2 in-memory database) with REST endpoints.
Applications
These projects show how to use the Scheduler in real-world applications:
-
Angular Hotel Room Booking (PHP/MySQL)
Displaying and managing hotel room reservations. Includes an authentication route guard. -
Angular Restaurant Table Reservation (PHP/MySQL)
Angular application that lets you manage restaurant table reservations. Includes a PHP/MySQL backend. -
Angular Work Order Scheduling (PHP/MySQL)
Angular application for scheduling work orders (queue of unscheduled tasks, scheduler for groups of people). Includes a PHP/MySQL backend. -
Angular: How To Build Annual Leave Scheduling Application (ASP.NET Core Backend)
Angular web application that lets you schedule employee annual leave. Includes an ASP.NET Core backend. The database access is built usingand Entity Framework.
Angular Quick Start Project
How to configure the Scheduler using a visual tool
The Scheduler UI Builder online application can help you configure the basic properties of the Scheduler component without exploring the documentation. You can immediately see the effect of the configuration change. When you are happy with the configuration, you can download an Angular project with your changes.
How to add the Scheduler to your Angular application
1. Install "daypilot-pro-angular" package
The Scheduler component is included in daypilot-pro-angular package that is hosted at npm.daypilot.org.
npm install https://npm.daypilot.org/daypilot-pro-angular/trial/xxxx.y.zzzz.tar.gz --saveYou can get a link to the latest release at npm.daypilot.org.
2. Import DayPilotModule
In your Angular module, import DayPilotModule from daypilot-pro-angular package:
// ...
import {DayPilotModule} from "daypilot-pro-angular";
@NgModule({
imports: [
// ...
DayPilotModule
],
// ...
})
export class SchedulerModule { }3. Add the Scheduler to your Angular component
Include <daypilot-scheduler> tag in your component template:
@Component({
template: `<daypilot-scheduler></daypilot-scheduler>`,
// ...
})
export class SchedulerComponent implements AfterViewInit {
// ...
}How to configure the Angular Scheduler
Use the [config] attribute to specify the configuration object:
<daypilot-scheduler [config]="config"></daypilot-scheduler>You can use the config object to specify custom properties and event handlers.
Example:
import {Component} from '@angular/core';
import {DayPilot, DayPilotSchedulerComponent} from "daypilot-pro-angular";
@Component({
selector: 'angular-scheduler-example',
template: `<daypilot-scheduler [config]="config"></daypilot-scheduler>`
})
export class AppComponent {
config: DayPilot.SchedulerConfig = {
timeHeaders: [
{ groupBy: "Month", format: "MMMM yyyy" },
{ groupBy: "Day", format: "d" }
],
scale: "Day"
}
}Note: The current change detection implementation requires that the object is serializable using JSON.stringify().
How to load event data
You can use the [events] attribute to specify the object with event data:
<daypilot-scheduler [events]="events"></daypilot-scheduler>The scheduler expects an array of items with structure described in DayPilot.Event.data documentation.
You can use visibleStart() and visibleEnd() methods of the DayPilot.Scheduler object to get the grid boundaries. It's first available in the ngAfterViewInit() event handler.
Example:
import {Component} from '@angular/core';
import {DayPilotSchedulerComponent} from "daypilot-pro-angular";
@Component({
selector: 'angular2-scheduler-example',
template: `<daypilot-scheduler [config]="config" [events]="events"></daypilot-scheduler>`
})
export class AppComponent {
config: DayPilot.SchedulerConfig = {
timeHeaders: [
{ groupBy: "Month", format: "MMMM yyyy" },
{ groupBy: "Day", format: "d" }
],
scale: "Day",
start: "2021-11-01",
days: 30,
resources: [
{ name: "Resource 1", id: "R1"}
]
}
events: [
{ id: 1, start: "2021-11-21", end: "2021-11-24", resource: "R1", text: "Event 1" }
]
}Note: The current change detection implementation requires that the object is serializable using JSON.stringify().
How to handle user actions (click, drag and drop)
You can specify the event handlers using the config object.
Example that specifies onEventMoved event handler:
import {Component} from '@angular/core';
import {DayPilotSchedulerComponent} from "daypilot-pro-angular";
@Component({
selector: 'angular-scheduler-example',
template: `<daypilot-scheduler [config]="config" [events]="events"></daypilot-scheduler>`
})
export class AppComponent {
config: DayPilot.SchedulerConfig = {
timeHeaders: [
{ groupBy: "Month", format: "MMMM yyyy" },
{ groupBy: "Day", format: "d" }
],
scale: "Day",
start: "2021-11-01",
days: 30,
resources: [
{ name: "Resource 1", id: "R1"}
],
onEventMoved: args => {
console.log("Event moved");
}
}
events: [
{ id: 1, start: "2016-11-21", end: "2016-11-24", resource: "R1", text: "Event 1" }
]
}How to access the DayPilot.Scheduler object
In order to call the Scheduler API methods you need to get a reference to the DayPilot.Scheduler object. The Angular Scheduler component works with two Scheduler objects:
-
DayPilotSchedulerComponent=> Angular Component (<daypilot-scheduler>tag) -
DayPilot.Scheduler=> Underlying plain JavaScript object (DayPilot.Schedulerclass)
You can get a reference to DayPilotSchedulerComponent using a hash attribute:
Template (HTML)
<daypilot-scheduler #scheduler1></daypilot-scheduler>Component (TypeScript)
import {Component, ViewChild} from '@angular/core';
import {DayPilotSchedulerComponent} from "daypilot-pro-angular";
@Component({
selector: 'angular-scheduler-example',
template: `<daypilot-scheduler #scheduler1></daypilot-scheduler>`
})
export class AppComponent {
@ViewChild("scheduler1")
scheduler!: DayPilotSchedulerComponent;
}This object exposes the underlying DayPilot.Scheduler object using the control property:
import {Component, ViewChild} from '@angular/core';
import {DayPilotSchedulerComponent} from "daypilot-pro-angular";
@Component({
selector: 'angular-scheduler-example',
template: `<daypilot-scheduler #scheduler1></daypilot-scheduler>`
})
export class AppComponent {
@ViewChild("scheduler1")
scheduler!: DayPilotSchedulerComponent;
message() {
this.scheduler.control.message("Welcome!");
}
}Note that the DayPilot.Scheduler object is not accessible before ngAfterViewInit.
How to improve performance of the Scheduler
There are a few things to take into account when tuning the Scheduler performance in Angular. See Angular Performance.
Where to get the "daypilot-pro-angular" NPM package
DayPilot Pro for Angular NPM package is hosted at npm.daypilot.org.
Trial version:
-
https://npm.daypilot.org/daypilot-pro-angular/trial/xxxx.y.zzzz.tar.gz
Full version:
-
https://npm.daypilot.org/daypilot-pro-angular/{api-key}/xxxx.y.zzzz.tar.gz
Licensed customers can get the API key in the customer area.
Which version of DayPilot includes the Angular Scheduler component
The Angular Scheduler component is included in DayPilot Pro for JavaScript.
 DayPilot
DayPilot