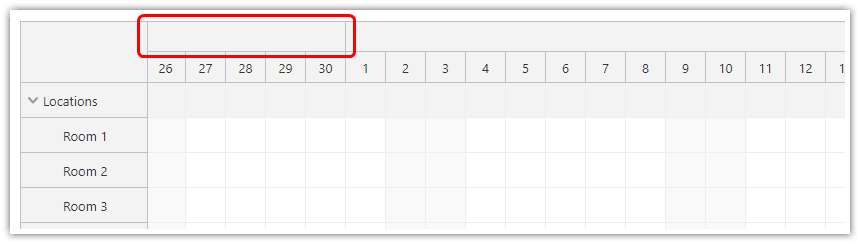
If you use left-aligned or centered text in long time header cells (especially month and year time header groups) the text can get hidden during scrolling (when the beginning of the time header cell scrolls out of the viewport):

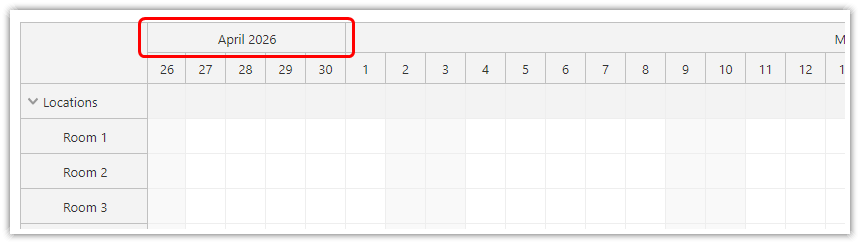
The Scheduler can display a special floating div over the time header cell that will display the text correctly:

You can specify the style of the floating div using *_timeheader_float and *_timeheader_float_inner classes.
Example:
.scheduler_default_timeheadergroup, .scheduler_default_timeheadercol {
text-align: center;
}
.scheduler_default_timeheader_float {
}
.scheduler_default_timeheader_float_inner {
}No special styles are defined because the div inherits text-align: center style from the parent .scheduler_default_timeheadergroup and .scheduler_default_timeheadercol classes.
Notes:
-
Floating time headers are enabled by default. You can enable/disable this behavior using floatingTimeHeaders property.
-
All CSS themes are updated to support floating time headers. The themes created using the online theme designer support the floating time headers as well.
-
You may want to disable the floating time headers if you are using a lot of custom structured HTML inside.
-
The floating divs are adjusted automatically during scrolling. If you experience performance problems try turning the floating time headers off.
 DayPilot
DayPilot